이미지 태그
<img src="image.jpg" alt="이미지의 묘사 내용" />보통 위와 같이 사용하며, src 속성에 이미지 주소를 넣어 사용한다.
이 img 요소에서 src 속성과 alt의 속성은 필수 속성임.
보통 src 속성만 사용하는 경우가 있는데, alt 역시 써주는게 좋음(예외 방지)
예제를 통해 아래 속성들을 자세히 보자,
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
<!--
* img(이미지) 태그
형식) <img src="이미지 경로명.파일명" />
-->
<img src="images/banana.jpg" width="250" title="바나나"> <br>
<img src="images/mago.jpg" alt="그림 또는 파일명이 틀립니다."></img>
</body>
</html>
src url 지정하는 방법
1. 상대경로
2. 절대경로
3. 웹서버 주소
상대경로
상대경로는 이미지를 표시할 HTML 문서의 위치를 기준으로 이미지 소스 파일의 위치를 인식하는 방식
상대경로를 지정하기 위해서는 다음의 기호들을 적절히 사용해주어야 합니다.
/ : ~에 있는
. : 이미지를 표시할 HTML 문서의 위치
.. : 상위 폴더

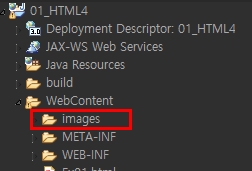
HTML 문서가 있는 위치, WebContent라는 폴더 안에는 images 라는 폴더가 함께 있는데, 이런 경우 images를 WebContent의 '하위 폴더'라고 표현함.
이 images 폴더 안에 이미지 banana.jpg 가 들어있으므로, 이때 src의 속성값 url은 다음과 같이 작성해줄 수 있다.
<img src="images/banana.jpg" />
또는
<img src="./images/banana.jpg" /> <!-- ./는 생략 가능 -->앞에 붙은 ./는 생략 가능하다
만일 banana.jpg가 있는 폴더가 HTML 문서가 있는 위치가 아닌 그 보다 상위 폴더에 있는 경우에는 아래와 같이 코드를 작성하면 된다.
<img src="../banana.jpg" />
절대경로
표시하고 싶은 이미지의 위치 값을 그대로 가져오는 방법.
이미지가 저장되어 있는 폴더를 열고 주소를 복사하여 붙여넣기 하면 된다.

<!-- windows에서 절대 경로 지정한 경우 -->
<img src="C:\NCS\workspace(web)\01_HTML4\WebContent\images\banana.jpg" />/와 |의 방향을 잘 봐야한다.
웹서버 주소
웹서버 주소 지정은 이미지가 저장되어 있는 서버의 주소를 그대로 src에 입력하는 방식
인터넷에서 발견한 이미지를 마우스 오른쪽 버튼으로 클릭하면, '이미지 주소 복사'라는 메뉴가 보이는데 이를 클릭하면 된다.

그리고 img 태그의 src 속성에 복사한 주소를 붙여넣기 한다.
<img src="https://img.freepik.com/free-vector/fresh-mango-with-slices-and-leaves-illustration_249011-164.jpg?size=626&ext=jpg" />
title 속성
title은 이미지 위에 마우스 커서가 위치했을 때 보여지는 말풍선 즉, 이미지 제목이라고 생각하면 된다
alt 속성
img 요소의 alt 속성은 Alternate(대체하다)의 줄임 말
다시 말해 이미지의 대안을 나타낸다.
이 이미지는 외부의 주소이기 때문에, 주소가 잘못되었거나 해당 위치의 서버에 문제가 있다면 이미지를 못 읽어 올 수 있다,
이럴 때 이 alt 속성의 내용이 해당 이미지를 대체하여 나타난다.
시각장애인은 이미지를 볼 수 없기 때문에, 이 이미지의 alt 속성을 스크린리더로 듣는다.
또한, 이미지를 제대로 이해하지 못하는 검색엔진 역시 이미지를 이 alt 속성으로 받아들이므로 반드시 사용하는 게 좋다.
width, height 속성
width, height 속성은 각각 이미지의 너비와 높이를 지정하는 속성
이 속성이 없을 경우는 이미지의 원래 크기로 웹 페이지에 나타난다.
이 속성이 없을 경우에는 페이지가 로딩되면서 이미지를 아직 받지 못했을 때에는 매우 작게 있다가, 이미지가 받아졌을 때, 해당 크기만큼 늘어나게 된다
이 높이와 너비는 외형이기 때문에 css를 통해서 다 제어가 가능하지만, 게시 글 본문의 이미지와 같이 일일이 css를 줄 수 없는 이미지들에 사용하면 유용한 속성, 이 속성을 넣더라도 css로 다시 조절 가능하다.
'Front-End > HTML' 카테고리의 다른 글
| [HTML5] HTML5 기본 개념, 웹 표준 (0) | 2021.10.26 |
|---|---|
| [HTML] table 태그(tr 태그, th 태그, td 태그, table 속성) (0) | 2021.10.26 |
| [HTML] 목록 태그(ul, ol, li 태그) (0) | 2021.10.25 |
| [HTML] 텍스트 관련 태그 (0) | 2021.10.21 |
| [HTML] a링크 태그 (0) | 2021.10.06 |



댓글