<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<h3>파일을 선택하세요</h3>
<input type="file" multiple>
</body>
</html>
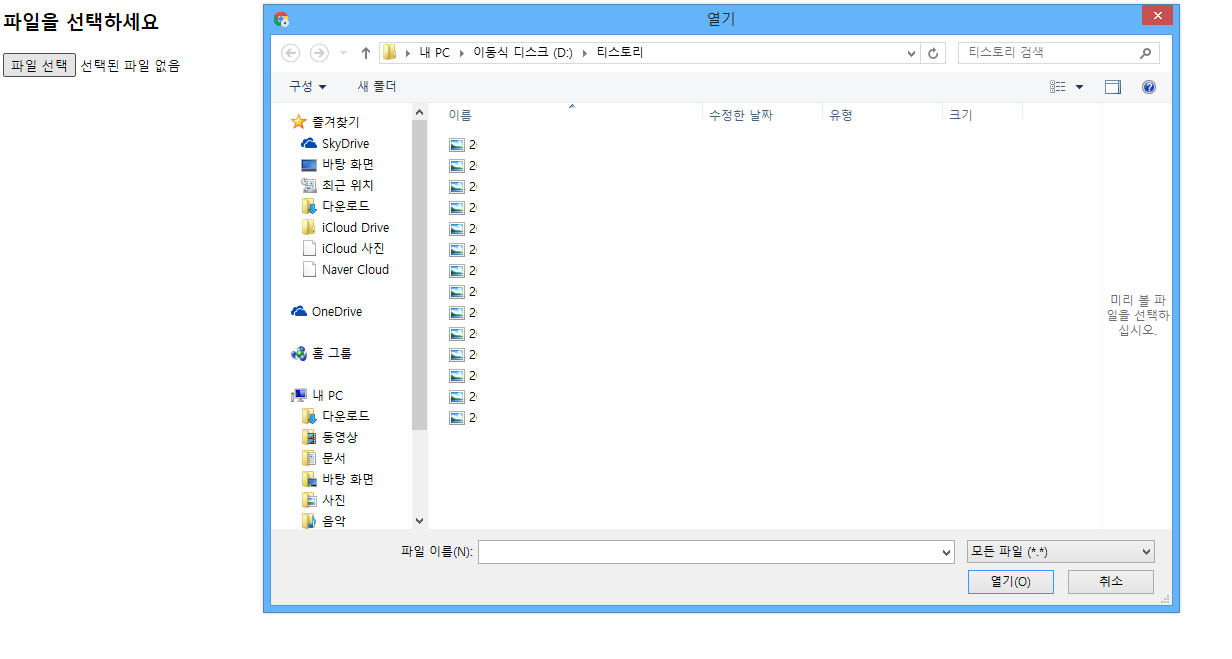
파일 선택 버튼을 클릭하면 아래와 같이 파일 열기창이 나타난다.

원하는 파일 선택 시 선택한 파일명이 나타난다.

multiple 이라는 속성을 주어, 여러개의 파일도 선택 가능하다.
5개 파일을 선택했을 때 아래와 같이 나타난다.

'Front-End > HTML' 카테고리의 다른 글
| [HTML] color 태그(form 태그) (0) | 2021.10.26 |
|---|---|
| [HTML] select 태그(form 태그) (0) | 2021.10.26 |
| [HTML] form 태그_textarea 태그 (0) | 2021.10.26 |
| [HTML] radiobutton 태그(form 태그) (0) | 2021.10.26 |
| [HTML] checkbox 태그(form태그) (0) | 2021.10.26 |




댓글