<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<h3>날짜를 선택하세요</h3>
<hr>
<!-- 인터넷익스플로러에서는 안된다. -->
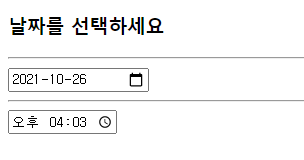
<input type="date">
<hr>
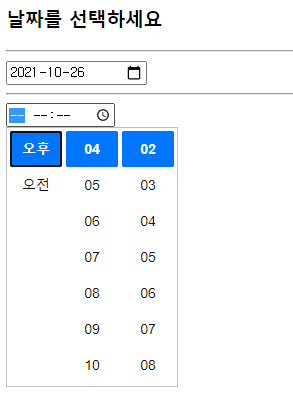
<input type="time">
</body>
</html>
달력 선택 시

해당 날짜가 선택된 채로 달력 화면이 나온다.

해당 시간이 선택된 채로 시간 화면이 나온다.

선택 완료!
week 태그
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<h3>오늘은 몇 번째 주인가요</h3>
<hr>
<input type="week">
</body>
</html>

선택하면 아래와 같이 생성된다.

'Front-End > HTML' 카테고리의 다른 글
| [HTML] form태그_required 속성 (0) | 2021.10.27 |
|---|---|
| [HTML] number 태그 (0) | 2021.10.27 |
| [HTML] color 태그(form 태그) (0) | 2021.10.26 |
| [HTML] select 태그(form 태그) (0) | 2021.10.26 |
| [HTML] file 태그(form 태그) (0) | 2021.10.26 |




댓글