CSS(Cascading Style Sheet)
- HTML이 웹 페이지의 "뼈대"라고 한다면 CSS는 "살" 이라고 할 수 있음
- 즉, HTML이 웹 페이지의 정보를 표현한다면, CSS는 HTML을 좀 더 보기 좋게 디자인 하는 역할을 함
CSS 특징
HTML 문서에 스타일(디자인)을 적용하는 언어
CSS 사용 방법 : 인라인 방식(태그에 직접 적용), head 영역, 외부 파일(*.css)
CSS 형식 : 선택자 { 속성 : 값; }
선택자 : body에서 선언한 태그
하위태그 지정 : 상위태그 하위태그 { 속성 : 값; }
CSS 스타일 지정 방법
link 방식
-link : 현재 문서와 외부 리소스(*.css) 파일과의 연결을 의미
-rel : "stylesheet" : <link> 태그로 연결하는 파일이 외부에 있는 스타일시트 파일이라는 뜻을 가짐
-href
- 이 속성은 링크된 리소스의 url 경로를 참조한다는 의미
- 외부에 스타일시트 파일로 선언하고 사용할 때의 장점은 모든 HTML 파일과 동일하게 스타일 적용이 가능하다는 장점이 있음
선택자 방식
* 전체 선택자
- 전체 선택자는 * 을 사용하여 나타냄
- html 의 모든 태그에 대하여 적용함
{ margin: 0 auto; }
* 태그 선택자
- 태그 선택자는 body 태그에 있는 특정 태그 이름을 사용한 요소에 스타일 적용
- 태그명이 선택자와 같은 태그들에 대하여 적용함
p { color: red; }
* class 선택자
- 특정 부분에 스타일 적용.
- 같은 클래스의 이름을 여러 요소에서 중복해서 적용할 수 있음.
/* 선언 */
<class="main_txt">
/* 사용 */
.main_txt {
width: 100px;
}
* id 선택자
- 특정 부분에 스타일 적용.
- 웹 문서에서 고유한 식별자를 정의할 때 사용.
- 대체적으로 큰 골격의 이름에 사용하는 것이 좋음.
- 같은 id 이름을 중복해서 사용하지 못함. 여러 요소를 중복해서 작용할 수 없음.
- 일반적으로 상단 헤더, 왼쪽 메뉴, 가운데 컨텐츠 영역, 하단 푸터 영역 같은 곳에 사용.
/* 선언 */
<id="title">
/* 사용 */
#title {
width: 100px;
}
CSS 스타일 지정 방법_ 태그 선택자 사용 방식 예제)
main.css
@charset "UTF-8";
/* 태그 선택자 방식 */
p {
color: blue; /* 글자 색상 */
font-size: 20px; /* 글자 크기 */
font-family: 나눔고딕; /* 글꼴(글자체) */
font-weight: bold; /* 글가 굵기 */
text-align: center; /* 글자 위치 */
}
body {
/* 문서 전체에 적용되는 색상 */
background-color: pink;
/* 문서의 배경 이미지를 지정하는 속성 */
/* 상위 폴더로 가기 위해선 ../ 로 해주어야 한다. */
background-image: url("../images/beauty.jpg");
/* 배경 이미지를 한번만 표시하는 속성 */
background-repeat: no-repeat;
/* 배경 이미지를 웹 브라우저의 가운데에 배치하는 속성 */
background-position: center;
}p태그에 적용할 디자인과, body 태그에 적용할 디자인을 각각 달리 할 수 있다.
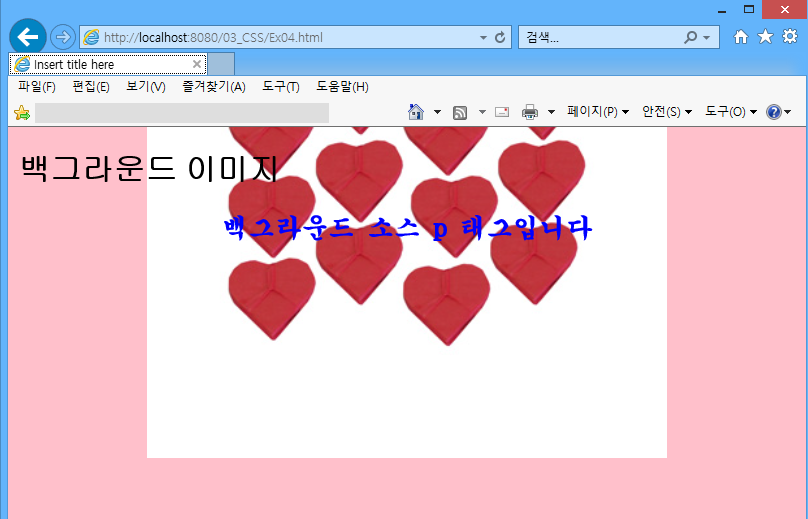
CSS 스타일 지정 방법_ link 방식으로 스타일 지정하기 예제)
Ex04.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<link rel="stylesheet" href="css/main.css"> /* link 태그로 스타일 지정 */
</head>
<body>
<h2>백그라운드 이미지</h2>
<p>백그라운드 소스 p 태그입니다</p>
</body>
</html>
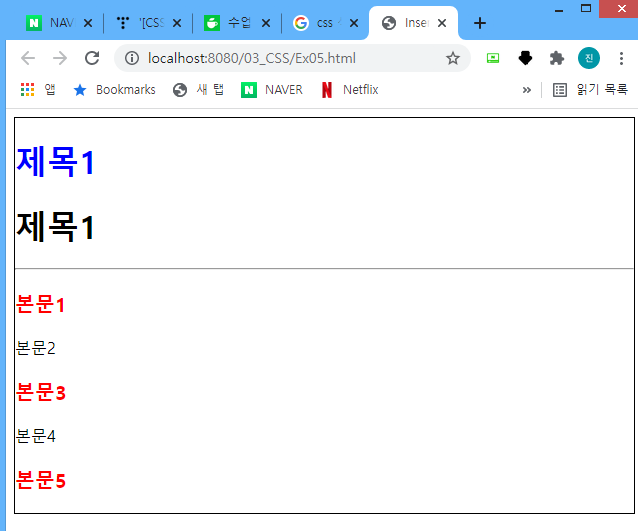
CSS 스타일 지정 방법_ class선택자, id선택자 방식 예제)
Ex05.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
/*클래스 선택자*/
.main_txt {
font-weight: bold;
font-size: 20px;
color: red;
}
/*id 선택자*/
#title {
color: blue;
}
/*id 선택자*/
/*div 태그의 id태그 wrap*/
div#wrap {
border:1px solid #000;
}
</style>
</head>
<body>
<!-- id 선택자 -->
<div id="wrap">
<h1 id="title">제목1</h1>
<h1>제목1</h1>
<hr>
<!-- class 선택자 -->
<p class="main_txt">본문1</p>
<p>본문2</p>
<p class="main_txt">본문3</p>
<p>본문4</p>
<p class="main_txt">본문5</p>
</div>
</body>
</html>
'Front-End > CSS' 카테고리의 다른 글
| [CSS] shadow 속성 (text-shadow, box-shadow) (0) | 2021.10.31 |
|---|---|
| [CSS] Border 속성 (+border-radius 속성) (0) | 2021.10.31 |
| [CSS] margin, padding (CSS에서의 여백) (0) | 2021.10.29 |
| [CSS] display 속성 (0) | 2021.10.28 |
| [CSS] 폰트 지정 (0) | 2021.10.27 |




댓글