대입연산자(=), 산술연산자(+, -, *, /)
let num1 = 15, num2 = 4, result;
result = num1 + num2;
document.write("result >>> " + result + "<br>");
result = num1 - num2;
document.write("result >>> " + result + "<br>");
result = num1 * num2;
document.write("result >>> " + result + "<br>");
result = num1 / num2;
document.write("result >>> " + result + "<br>");
단축배정연산자(+=)
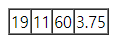
let num1 = 15, num2 = 4;
let tab = "<table border='1' cellspacing='0'>";
tab += "<tr>";
tab += "<td>"+(num1+num2)+"</td><td>"+(num1-num2)+"</td><td>"
+(num1*num2)+"</td><td>"+(num1/num2)+"</td>";
tab += "</tr></table>";
document.write(tab);
관계(비교) 연산자
>=, >, <=, <, ==, !=, ===
관계 연산자의 결과는 항상 boolean 형으로 나온다
let su1 = 10, su2 = 4;
document.write(su1+" >= "+su2+" >>> " + (su1 >= su2) + "<br>");
document.write(su1+" > "+su2+" >>> " + (su1 > su2) + "<br>");
document.write(su1+" <= "+su2+" >>> " + (su1 <= su2) + "<br>");
document.write(su1+" < "+su2+" >>> " + (su1 < su2) + "<br>");
document.write(su1+" == "+su2+" >>> " + (su1 == su2) + "<br>");
document.write(su1+" != "+su2+" >>> " + (su1 != su2) + "<br>");
== : 동등 연산자로 비교 대상 값의 자료형이 다른 경우 강제로 형을 바꾼 뒤에 비교를 함.
좌항과 우항을 비교하여 값의 자료형과 상관없이 내용이 같으면 true, 다르면 false 반환
let su3 = "1000", su4 = 1000;
document.write(su3+" == "+su4+" >>> "+(su3 == su4)+"<br>");
=== : 일치 연산자로 좌항의 값, 좌항의 자료형과 우항의 값, 우항의 자료형이 일치할 때 true 값을 반환
내용뿐만아니라 자료형까지 비교해서 일치시에는 true, 아니면 false 반환.
let su3 = "1000", su4 = 1000;
document.write(su3+" === "+su4+" >>> "+(su3 === su4)+"<br>");
논리연산자(&&, ||, !)
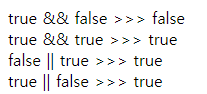
let bol1 = true, bol2 = false, bol3 = true, bol4 = false;
document.write
(bol1+" && "+bol2+ " >>> "+ (bol1 && bol2) +"<br>");
document.write
(bol1+" && "+bol3+ " >>> "+ (bol1 && bol3) +"<br>");
document.write
(bol2+" || "+bol3+ " >>> "+ (bol2 || bol3) +"<br>");
document.write
(bol3+" || "+bol4+ " >>> "+ (bol3 || bol4) +"<br>");
단항(증감) 연산자(++, --)
let num1 = 10, num2 = 20;
document.write(++num1 + "<br>"); // 11
document.write(num2++ + "<br>"); // 20
삼항 연산자
(조건) ? 참인 경우 실행문 : 거짓인 경우 실행문;let num = 27;
let result = (num < 20) ? "참" : false;
document.write(result);
복합대입 연산자
복합대입 연산자는 대입연산자(=)와 다른 연산자를 하나로 묶어 간단하게 표현할 때 주로 사용됨.
+=, -=, *=, /=, %=
let a = 10;
document.write("a = a + 10 >>> " + (a += 10) + "<br>");
document.write("a = a - 10 >>> " + (a -= 10) + "<br>");
document.write("a = a * 10 >>> " + (a *= 10) + "<br>");
document.write("a = a / 10 >>> " + (a /= 10) + "<br>");
document.write("a = a % 10 >>> " + (a %= 10) + "<br>");
'Front-End > Javascript' 카테고리의 다른 글
| [Java Script] NaN (0) | 2021.12.07 |
|---|---|
| [JavaScript] 조건문(if문, if~else문, 다중 if~else문, switch~case문) (0) | 2021.11.16 |
| [JavaScript] 입출력 대화 상자_alert , confirm, prompt (0) | 2021.11.11 |
| [JavaScript] 변수와 상수(var, let, const), 자료형 (0) | 2021.11.10 |
| [JavaScript] 화면에 데이터를 출력하는 방법 4가지 (0) | 2021.11.10 |




댓글