https://jinnnkcoding.tistory.com/67?category=877423
[Java] GUI(AWT, Swing) - JFrame, JButton, JCheckBox, JRadioButton, JToggleButton
* Java GUI(Graphic User Interface) - 이미지 혹은 그래픽을 이용하여 메뉴 등을 포함하는 화면을 구성하고, 키보드와 마우스 등의 편리한 입력 도구를 이용하여 사용자가 입력하기 편하도록 만들어진
jinnnkcoding.tistory.com
예제1) JComboBox
package sist;
import javax.swing.*;
public class Ex11_JComoBox extends JFrame {
// 콤보박스 예제
public Ex11_JComoBox() { // 기본 생성자
// 프레임 이름 지정
setTitle("JComoBox 예제");
// 컨테이너 만들기
JPanel container = new JPanel();
// 컴포넌트 만들기
String[] job = {"회사원", "공무원", "학생", "주부", "기타"};
JComboBox<String> jcb = new JComboBox<String>(job);
// default값 설정하기_방법 2가지
// 1) setSelectedIndex() : 인덱스값 넣기
// 3번째 인덱스 값인 '주부'를 디폴트값으로 할 것
jcb.setSelectedIndex(3);
// 2) setSelectedItem() : 값을 직접 입력하기
jcb.setSelectedItem("주부");
// 컨테이너에 컴포넌트 올리기
container.add(jcb);
// 프레임에 컴포넌트 올리기
add(container);
// 프레임 위치, 크기 지정
setBounds(200,200,300,300);
// 프레임 x 버튼 유효화
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
// 프레임 보이기
setVisible(true);
}
public static void main(String[] args) {
new Ex11_JComoBox(); // 생성자 호출
}
}
예제2) JList
package sist;
import javax.swing.*;
public class Ex12_JList extends JFrame {
public Ex12_JList() {
// 프레임 이름 지정
setTitle("JList 예제");
// 컨테이너 만들기
JPanel container = new JPanel();
// 컴포넌트 만들기
String[] job = {"회사원", "공무원", "학생", "주부", "무직", "기타"};
JList<String> list = new JList<String>(job);
// 컨테이너에 컴포넌트를 올리기
container.add(list);
// 프레임에 컨테이너 올리기
add(container);
// 프레임 위치, 크기 지정
setBounds(200,200,300,300);
// 프레임 x 버튼 활성화
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
// 프레임 보이기
setVisible(true);
}
public static void main(String[] args) {
new Ex12_JList(); // 생성자 호출
}
}
리스트로 생성되긴 하나 클릭하면 저렇게 색 변환이 된다.
예제3) JLable, JTextField
package sist;
import javax.swing.*;
public class Ex13_JLable_JTextField extends JFrame {
public Ex13_JLable_JTextField() {
// 프레임 이름 지정
setTitle("JLable_JTextField 예제");
// 컨테이너 만들기
JPanel container = new JPanel();
// 컴포넌트 만들기
JLabel j11 = new JLabel("이름 : ");
JTextField name = new JTextField(15); // 15자리
JLabel j12 = new JLabel("학과 : ");
JTextField major = new JTextField(15); // 15자리
JLabel j13 = new JLabel("주소 : ");
JTextField address = new JTextField(15); // 15자리
// 컴포넌트 컨테이너에 올리기
container.add(j11); container.add(name);
container.add(j12); container.add(major);
container.add(j13); container.add(address);
// 컨테이너 프레임에 올리기
add(container);
// 프레임 위치, 사이즈 지정
setBounds(200,200,250,300);
// 프레임 x 버튼 활성화
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
// 프레임 보이기
setVisible(true);
}
public static void main(String[] args) {
new Ex13_JLable_JTextField();
}
}
이름, 학과, 주소는 JLabel이고, 그 옆에 텍스트를 입력할 수 있는 필드는 JTextField이다.
예제04) JTable
package sist;
import javax.swing.*;
public class Ex14_JTable extends JFrame {
public Ex14_JTable() {
// 컴포넌트 생성
// 상단 고정용 1차원 배열
String[] header = {"학생이름","국어점수","영어점수","수학점수","JAVA점수"};
// 2차원 배열
String[][] contents = {
{"홍길동","94","88","90","90"},
{"이순신","90","55","77","99"},
{"유관순","77","76","99","67"},
{"김유신","66","98","99","98"},
{"김연아","54","85","96","78"},
{"강감찬","87","34","78","98"},
{"세종대왕","100","100","100","89"},
{"백종원","67","66","78","78"},
{"유재석","87","87","87","89"},
{"강호동","90","76","67","99"},
};
// JTable 컴포넌트는 컨테이너에 올리지 않고 바로 JFrame에 올려주면 된다.
JTable table = new JTable(contents, header);
// 2차원 배열이 들어가고, 상단에 header 배열이 고정으로 들어간다.
/* 스크롤바 생성하기 */
// JScrollPane(view, vsbPolicy, hsbPolicy)
// view : 스크롤바가 보여질 컴포넌트
// vsbPolicy : 수직으로 보여질 스크롤바
// hsbPolicy : 수평으로 보여질 스크롤바
JScrollPane jsp =
new JScrollPane(table,
ScrollPaneConstants.VERTICAL_SCROLLBAR_AS_NEEDED,
ScrollPaneConstants.HORIZONTAL_SCROLLBAR_NEVER);
// _SCROLLBAR_AS_NEEDED : 스크롤이 필요하다
// _SCROLLBAR_NEVER : 스크롤이 필요없다
// 프레임에 JTable을 올려주기
// 스크롤바 생성한 경우 스크롤바의 참조변수를 넣어야 함
// add(table) (X) add(jsp) (O)
add(jsp);
// 프레임 위치, 크기 지정
setBounds(200, 200, 400, 150);
// 프레임 x 버튼 활성화
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
// 프레임 보이기
setVisible(true);
}
public static void main(String[] args) {
new Ex14_JTable(); // 생성자 호출
}
}
이렇게 우측에 스크롤이 생긴 걸 볼 수 있다.
주의************
테이블에 스크롤을 생성한 경우 절대절대 컨테이너나 프레임에 올릴 때 스크롤로 올려주어야 한다.
(테이블로 올리면 안 보임)
예제05) JTabbedPane
현재까지 배웠던 기능을 다 넣어보고, Tab이라는 기능을 새로 사용해보자.
package sist;
import java.awt.Color;
import javax.swing.*;
// 지금까지 배웠던 것들을 한 프레임에 넣어볼 것!
// 탭을 이용하여 구현하기
public class Ex15_JTablePane extends JFrame {
public Ex15_JTablePane() {
// 탭 생성
JTabbedPane tab = new JTabbedPane();
// 1. 탭의 갯수만큼 컨테이너가 만들어져야한다.
JPanel container1 = new JPanel();
JPanel container2 = new JPanel();
JPanel container3 = new JPanel();
// 1-1. 컨테이너마다 배경색을 다르게 지정해보자.
container1.setBackground(Color.ORANGE);
container2.setBackground(Color.GRAY);
container3.setBackground(Color.PINK);
// 2. 컴포넌트 만들기
// 2-1. 첫번째 탭에 올라갈 컴포넌트를 만들어 보자.
// 첫번째 탭에는 버튼을 만들거임
JButton jb1 = new JButton("버튼1");
JButton jb2 = new JButton("버튼2");
JButton jb3 = new JButton("버튼3");
// 2-1-1. 첫번째 탭에 올려질 컴포넌트를 컨테이너(container1)에 올려야 한다.
container1.add(jb1); container1.add(jb2); container1.add(jb3);
// 2-2. 두번째 탭에 올라갈 컴포넌트를 만들어 보자.
// 두번째 탭에는 체크박스를 만들거임
JCheckBox jcb1 = new JCheckBox("여행");
JCheckBox jcb2 = new JCheckBox("운동");
JCheckBox jcb3 = new JCheckBox("게임");
JCheckBox jcb4 = new JCheckBox("잠자기");
// 2-2-1. 두번째 탭에 올려질 컴포넌트를 컨테이너(container2)에 올리기
container2.add(jcb1); container2.add(jcb2);
container2.add(jcb3); container2.add(jcb4);
// 2-3. 세번째 탭에 올라갈 컴포넌트 만들기
// 세번째 탭에는 텍스트박스를 만들거임
JLabel jl1 = new JLabel("이름 : " );
JTextField name = new JTextField(15);
JLabel jl2 = new JLabel("연락처 : ");
JTextField phone = new JTextField(15);
JLabel jl3 = new JLabel("주소 : ");
JTextField address = new JTextField(15);
// 2-3-1. 세번째 탭에 올려질 컴포넌트를 컨테이너에 올리기
// 라벨과 텍스트 필드를 함께 올려주어야 된다.
container3.add(jl1); container3.add(name);
container3.add(jl2); container3.add(phone);
container3.add(jl3); container3.add(address);
// 3. 각각의 컨테이너를 탭에 올려주기 (탭 추가)
tab.add("버튼 탭", container1);
tab.add("체크박스 탭", container2);
tab.add("텍스트박스 탭(개인정보 탭)", container3);
// 4. 프레임을 탭에 올리기
add(tab);
// 프레임 위치, 사이즈 지정
setBounds(200,200,250,300);
// 프레임 x버튼 유효화
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
// 프레임 보이기
setVisible(true);
}
public static void main(String[] args) {
new Ex15_JTablePane();
}
}


각각의 탭을 클릭하면 화면이 변경된다.
예제6) JMenu
package sist;
import javax.swing.*;
public class Ex16_JMenu extends JFrame {
public Ex16_JMenu() {
// 프레임 이름 지정
setTitle("메뉴");
// 바 생성
JMenuBar bar = new JMenuBar();
// 1) 메뉴를 만들어 보자
JMenu menu1 = new JMenu("파일"); // 메뉴 이름 지정
JMenu menu2 = new JMenu("글자"); // 메뉴 이름 지정
JMenu menu3 = new JMenu("도움말"); // 메뉴 이름 지정
// 1-2) 서브 메뉴 생성
// 글자 메뉴(menu2)에 종속될 메뉴들이다
JMenu menu4 = new JMenu("글자체"); // 메뉴 이름 지정
JMenu menu5 = new JMenu("바탕색"); // 메뉴 이름 지정
// 2. 메뉴 아이템을 만들어 보자
// 2-1) "파일" 이라는 메뉴에 들어갈 메뉴 아이템을 만들어 보자
JMenuItem jmi1 = new JMenuItem("새파일");
JMenuItem jmi2 = new JMenuItem("열 기");
JMenuItem jmi3 = new JMenuItem("저 장");
JMenuItem jmi4 = new JMenuItem("종 료");
// 2-2) "글자 > 글자체" 라는 메뉴에 들어갈 메뉴 아이템을 만들어보자
JMenuItem jmi5 = new JMenuItem("굴림체, 기본, 10pt");
JMenuItem jmi6 = new JMenuItem("궁서체, 굵게, 20pt");
JMenuItem jmi7 = new JMenuItem("바탕체, 기울기, 30pt");
// 2-3) "글자 > 바탕색" 라는 메뉴에 들어갈 메뉴 아이템을 만들어보자
JMenuItem jmi8 = new JMenuItem("노란색");
JMenuItem jmi9 = new JMenuItem("회색");
JMenuItem jmi10 = new JMenuItem("분홍색");
// 2-4) "도움말" 이라는 메뉴에 들어갈 메뉴 아이템을 만들어 보자
JMenuItem jmi11 = new JMenuItem("도움말");
JMenuItem jmi12 = new JMenuItem("메모장 정보");
// 3. 메뉴아이템(JMenuItem)을 메뉴(menu)에 올려주어야 한다.
// 3-1) "파일" 메뉴에 들어갈 메뉴아이템을 올리자.
// "파일" 메뉴 => menu1
menu1.add(jmi1); menu1.add(jmi2); menu1.add(jmi3); // 새파일, 열기, 저장
menu1.addSeparator(); // 구분선 추가 메소드
menu1.add(jmi4); // 종료
// 3-2) "글자체" 메뉴에 들어갈 메뉴아이템을 올리자.
// "글자체" 메뉴 => menu4
menu4.add(jmi5); menu4.add(jmi6); menu4.add(jmi7);
// 3-3) "바탕색" 메뉴에 들어갈 메뉴아이템 올리기
// "바탕색" 메뉴 => menu5
menu5.add(jmi8); menu5.add(jmi9); menu5.add(jmi10);
// 3-4) "글자체" 메뉴와 "바탕색" 메뉴 "글자" 메뉴에 올리기
// "글자" 메뉴 => menu2
menu2.add(menu4); // 글자체 메뉴 넣어주기
menu2.addSeparator(); // 구분선
menu2.add(menu5); // 바탕색 메뉴 넣어주기
// 3-5) "도움말" 메뉴에 들어갈 메뉴 아이템 올리기
// "도움말" 메뉴 => menu3
menu3.add(jmi11); // 도움말
menu3.addSeparator(); // 구분선
menu3.add(jmi12); // 메모장 정보
// 4) 메뉴바에 메뉴들을 올려주기
bar.add(menu1); // 파일
bar.add(menu2); // 글자
bar.add(menu3); // 도움말
// 5) 프레임에 메뉴바 올리기
// add 메소드 쓰면 안됨
// setJMenuBar() 메소드 사용
setJMenuBar(bar);
// 프레임 위치, 사이즈 지정
setBounds(200, 200, 300, 300);
// 프레임 x 버튼 유효화
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
// 프레임 보이기
setVisible(true);
}
public static void main(String[] args) {
new Ex16_JMenu(); // 생성자 불러오기
}
}
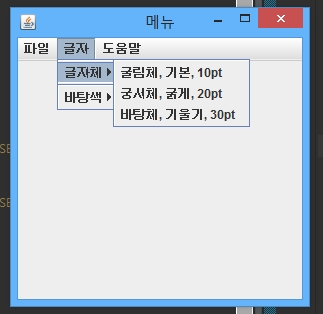
이런식으로 각 메뉴를 클릭하면 그에 맞는 서브메뉴도 나타난다.
예제7) JTextArea, JScrollPane
package sist;
import javax.swing.*;
public class Ex17_ETC extends JFrame {
public Ex17_ETC() {
// 프레임 이름 지정
setTitle("기타 예제");
// 컨테이너 생성
JPanel container = new JPanel();
// 컴포넌트 만들기
JLabel jl1 = new JLabel("아이디 : ");
JTextField id = new JTextField(10); // 10자리 입력값 받음
JLabel jl2 = new JLabel("비밀번호 : ");
// 입력하게 되면 별표(*)로 출력하여 안보이게 해야됨!
// 이럴때 JPasswordField 생성자를 사용
JPasswordField pwd = new JPasswordField(10); // 10자리 입력값 받음
JLabel jl3 = new JLabel("하고싶은 말 : ");
JTextArea talking = new JTextArea(5, 10); // 5행 20열
// 길면 스크롤바가 있으면 좋으니까, 스크롤바 생성
JScrollPane scroll
= new JScrollPane
(talking, // 스크롤바가 보여질 컴포넌트
ScrollPaneConstants.VERTICAL_SCROLLBAR_AS_NEEDED,
ScrollPaneConstants.HORIZONTAL_SCROLLBAR_NEVER);
// JTextArea 컴포넌트에서 자동으로 줄바꿈 되게하는 메소드
talking.setLineWrap(true);
// 컨테이너에 컴포넌트 올리기
container.add(jl1); container.add(id);
container.add(jl2); container.add(pwd);
container.add(jl3); container.add(scroll); //주의, 스크롤을 매개변수로 넣어야 함
// 프레임에 컨테이너 올리기
add(container);
// 프레임 위치, 크기 지정
setBounds(200, 200, 250, 400);
// 프레임 x 버튼 유효화
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
// 프레임 보이기
setVisible(true);
}
public static void main(String[] args) {
new Ex17_ETC(); // 생성자 호출
}
}
자동으로 줄바꿈과, 스크롤이 생성된 것을 볼 수 있다.
'Back-End > Java' 카테고리의 다른 글
| [Java] Swing - Event (0) | 2021.09.29 |
|---|---|
| [Java] Swing - Layout(배치관리자) (0) | 2021.09.29 |
| [Java] GUI(AWT, Swing) - JFrame, JButton, JCheckBox, JRadioButton, JToggleButton (0) | 2021.09.29 |
| [JAVA] 시스템과 파일 입출력(Java.io) - Input, Output, Stream, Reader, Writer, File (0) | 2021.09.17 |
| [JAVA] 컬렉션 프레임워크(Collection Framework) - Map (0) | 2021.09.17 |




댓글