서버 사이드 렌더링과 Nuxt.js
📝 목차
- 클라이언트 사이드 렌더링
- 서버 사이드 렌더링
- 서버 사이드 렌더링과 클라이언트 사이드 렌더링 차이점
- 서버 사이드 렌더링의 장점
- 서버 사이드 렌더링의 단점
- Nuxt란?
- Nuxt를 쓰는 이유?
📌 클라이언트 사이드 렌더링
뷰 싱글 페이지 어플리케이션은 클라이언트 사이드 렌더링 방식
서버에서 브라우저로 빈 HTML을 보내고, 화면에서 js로 DOM을 그려주는 방식
이벤트가 발생할 경우 서버로 가지않고 화면에서 값을 변경하는 방식
클라이언트 사이드 렌더링을 이해하기 위해서 뷰 CLI로 생성된 프로젝트의 실행 결과를 살펴보겠습니다.
아래는 뷰 CLI로 생성한 프로젝트의 기본 코드입니다.
// src/main.js
import Vue from "vue";
import App from "./App.vue";
new Vue({
render: (h) => h(App),
}).$mount("#app");위 코드는 뷰의 인스턴스를 생성하는 코드입니다.
이 인스턴스는 아래 index.html 파일의 app 아이디를 갖는 태그에 부착됩니다.
<!-- public/index.html -->
<!DOCTYPE html>
<html lang="">
<head>
<!-- ... -->
</head>
<body>
<noscript>
<strong>We're sorry but <%= htmlWebpackPlugin.options.title %> doesn't work properly without JavaScript enabled. Please enable it to continue.</strong>
</noscript>
<div id="app"></div>
<!-- built files will be auto injected -->
</body>
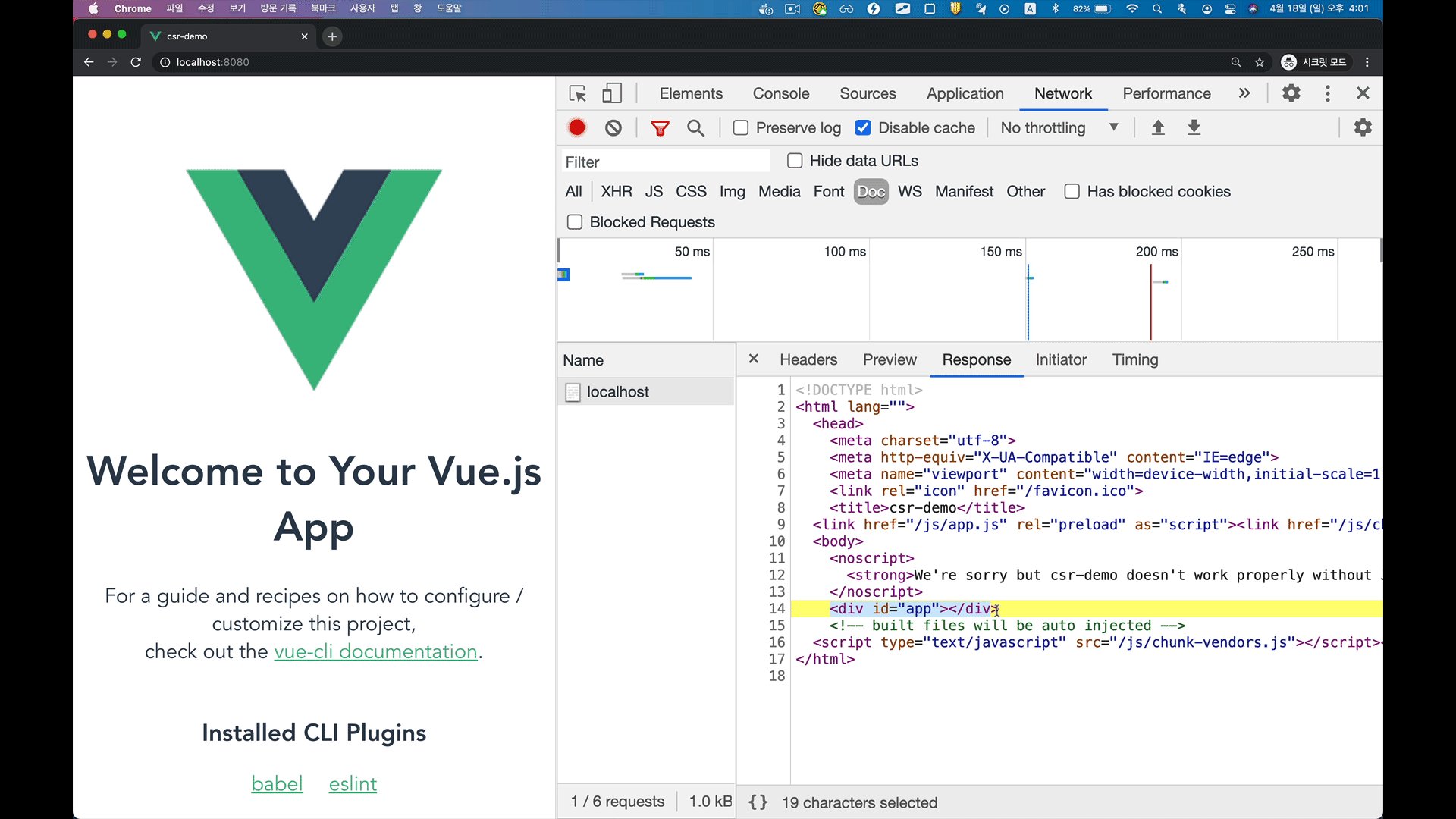
</html>CLI로 프로젝트를 생성하고 난 후 npm run serve로 프로젝트를 실행하고 브라우저를 확인하면 뷰 기본 페이지가 뜹니다.
이 때 개발자 패널의 Network 탭에서 Doc으로 필터링한 결과는 아래와 같습니다.

📌 서버 사이드 렌더링(Server Side Rendering)
서버에서 페이지를 그려 클라이언트(브라우저)로 보낸 후 화면에 표시하는 기법
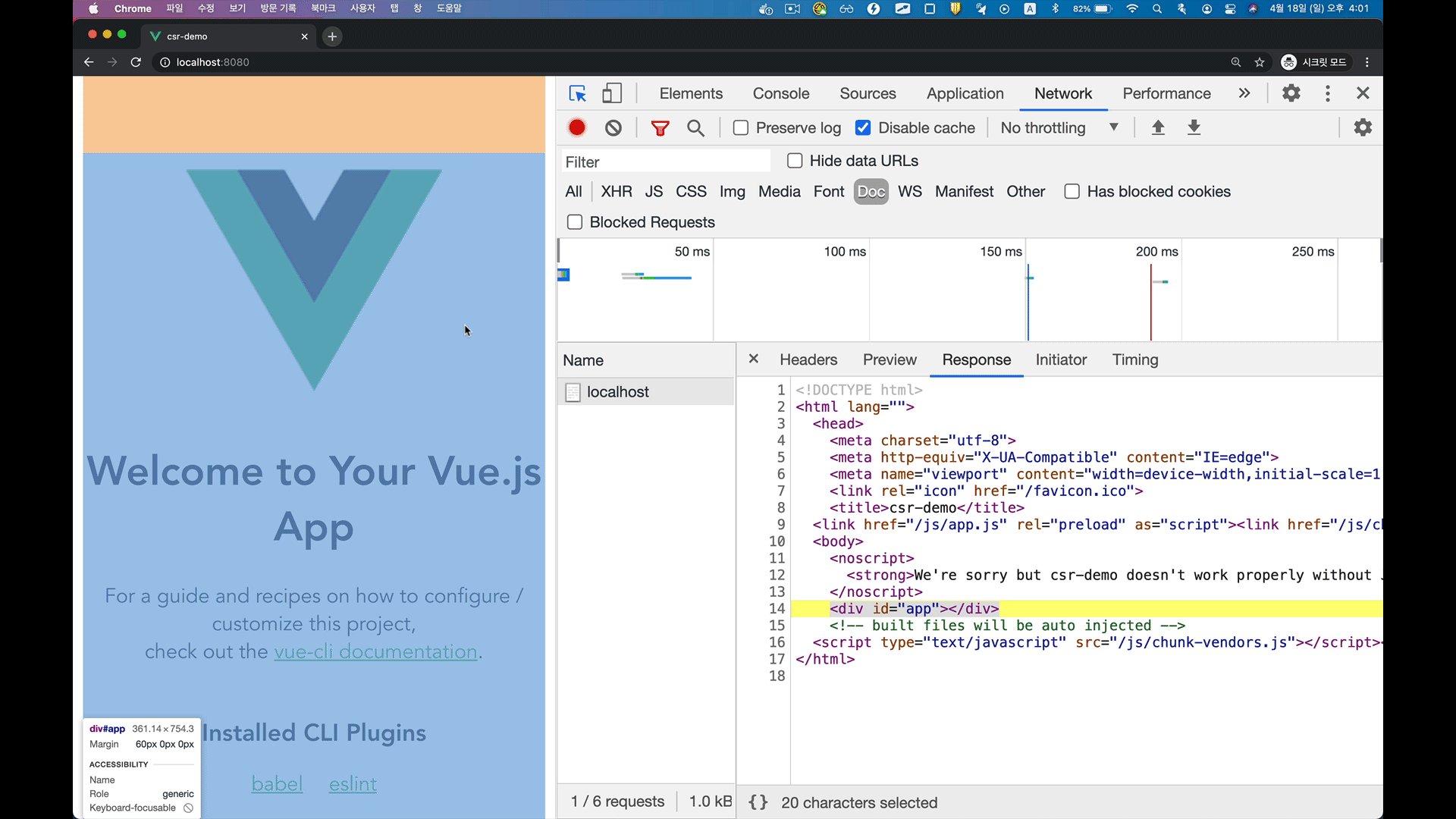
서버에서 넘겨받은 HTML 코드에는 body 태그 본문에 <div id="app"></div> 밖에 없지만
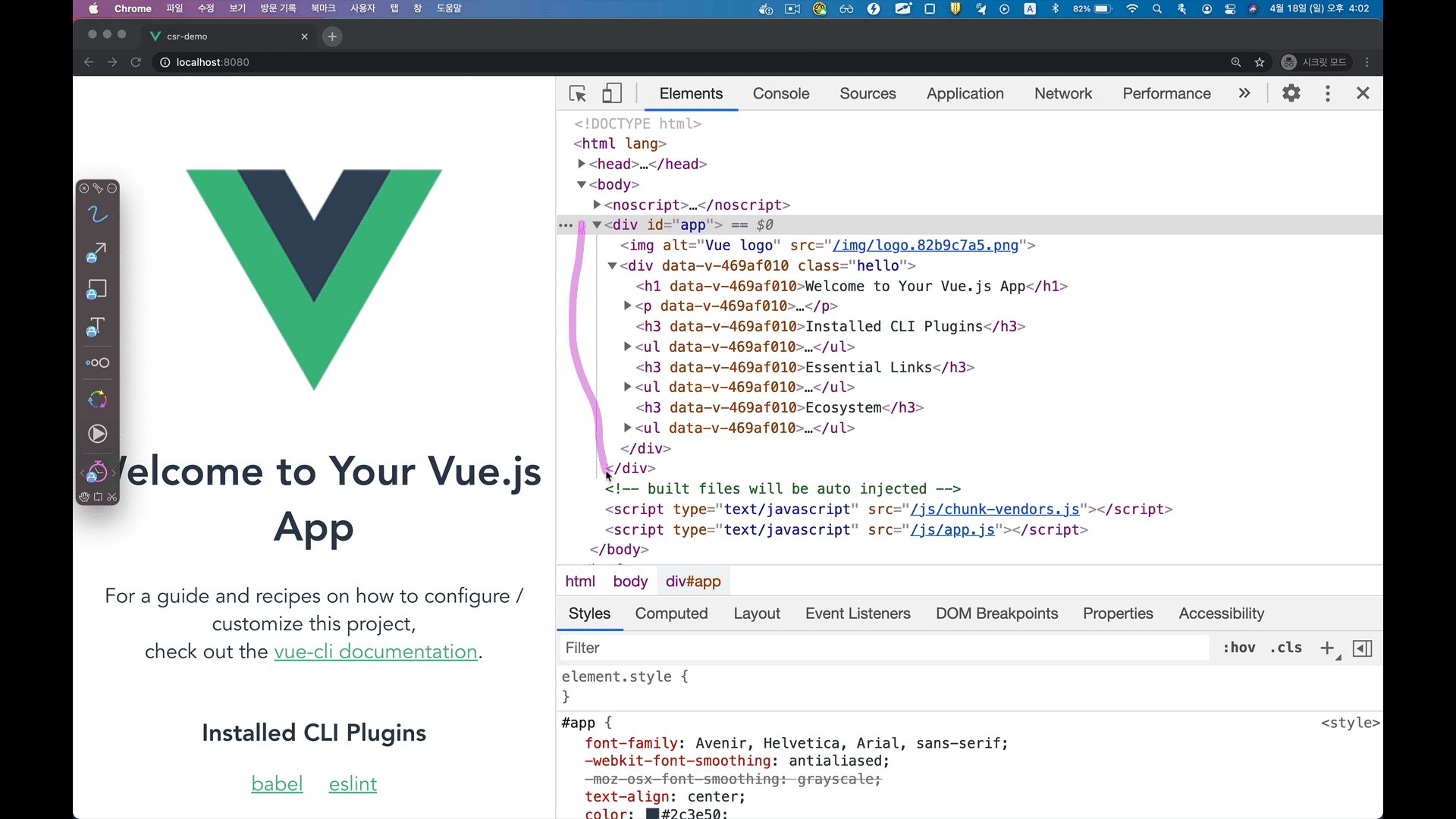
화면에는 Welcome To Your Vue.js App 텍스트와 이미지가 있습니다.
이 텍스트와 이미지는 모두 클라이언트(브라우저)에서 동작한 Vue.js 라이브러리가 그려준 것입니다.
즉 브라우저에서 화면의 결과를 그려낸 것이죠.
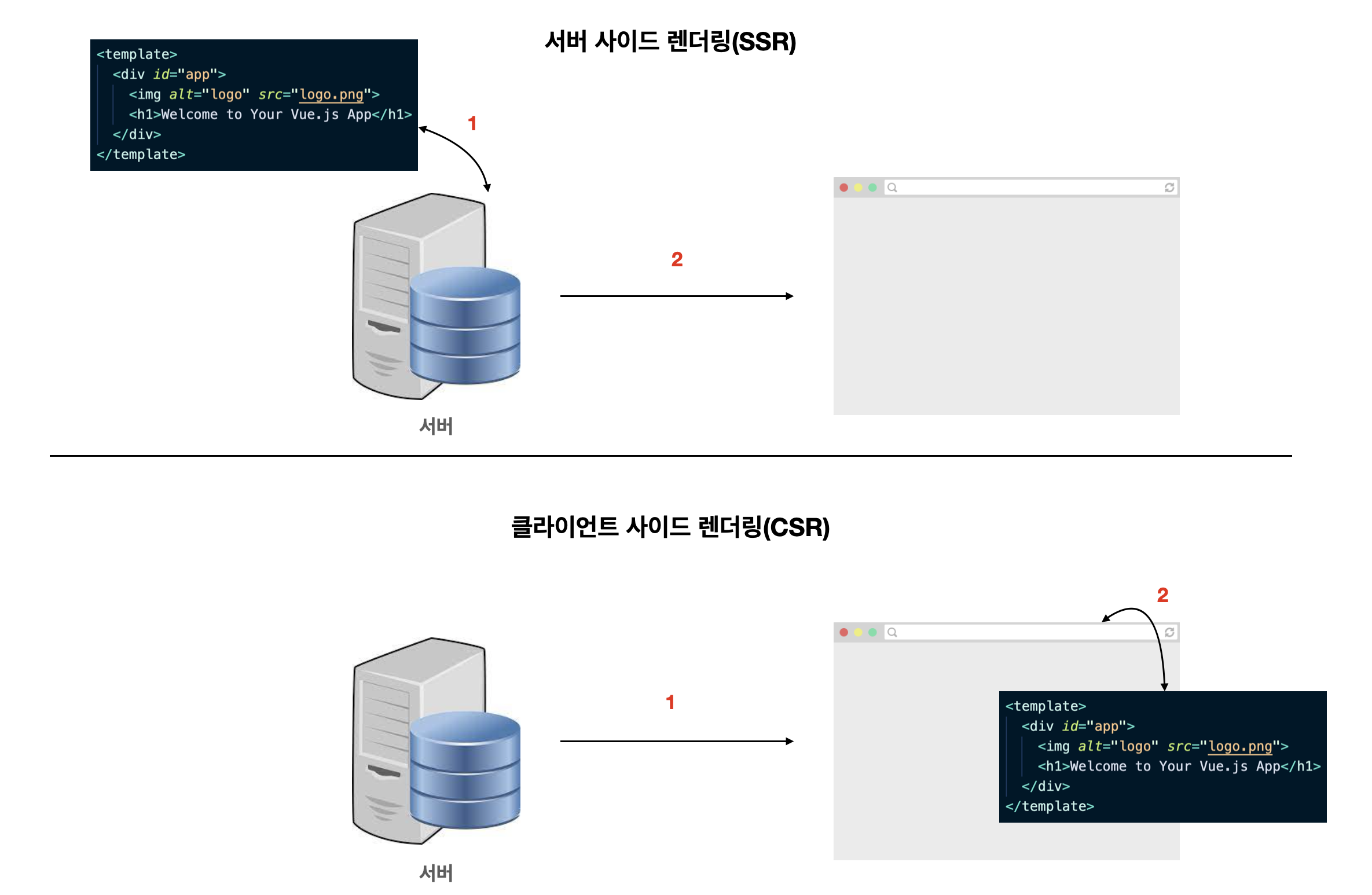
🔎 서버 사이드 렌더링과 클라이언트 사이드 렌더링 차이점
그럼 서버 사이드의 렌더링은 앞에서 살펴본 클라이언트 사이드 렌더링과 무슨 차이점이 있을까요?
바로 어디서 화면에 보일 페이지의 내용을 그리느냐의 차이입니다.
클라이언트 사이드 렌더링은 페이지의 내용을 브라우저에서,
그리고 서버 사이드 렌더링은 서버에서 페이지의 내용을 다 그려서 브라우저로 던져줍니다.
아래와 같이 말이죠.

📌 서버 사이드 렌더링의 장점
서버 사이드 렌더링을 쓰는 목적은 크게 "검색 엔진 최적화"와 "빠른 페이지 렌더링"입니다.
1. 검색 엔진 최적화
검색 엔진 최적화란 구글, 네이버와 같은 검색 사이트에서 검색했을 때 결과가 사용자에게 많이 노출될 수 있도록 최적화 하는 기법입니다.
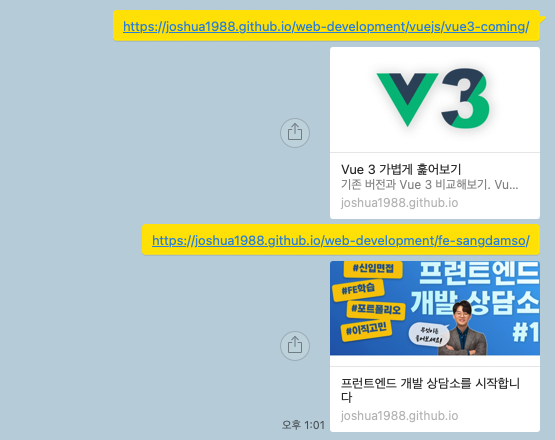
특히, SNS에서 링크를 공유했을 때 해당 웹 사이트의 정보를 이미지와 설명으로 표시해주는 OG(Open Graph) Tag를 페이지 별로 적용하기 위해서는 서버 사이드 렌더링이 효율적입니다.

2. 빠른 페이지 렌더링
빈 HTML 페이지를 받아 브라우저에서 그리는 클라이언트 사이드 렌더링과 다르게
서버에서 미리 그려서 브라우저로 보내주기 때문에 페이지를 그리는 시간을 단축할 수 있습니다.
사용자 입장에서는 화면에 유의미한 정보가 표시되는 시간이 빨라지는 것이죠.
사용자가 느린 인터넷 연결을 가지고 있어도 페이지의 로딩이 빠릅니다. 서버에서 HTML을 렌더링하므로, 사용자가 느린 인터넷 연결을 가지고 있어도 빠르게 페이지를 로드할 수 있습니다.
📌 서버 사이드 렌더링의 단점
서버 자원이 더 많이 필요합니다. 서버에서 HTML을 렌더링하므로, 서버 자원이 더 많이 필요합니다.
SPA 앱에 비해 사용자 경험이 떨어질 수 있습니다.
SSR 방식은 초기 로딩 시간이 빠르지만, 사용자가 상호작용하는 컴포넌트는 CSR 방식에 비해 느릴 수 있습니다.
또한, Node.js 환경에서 실행되기 때문에 브라우저 관련 API를 다룰 때 주의해야 합니다.
뷰 싱글 페이지 애플리케이션의 라이프 사이클 훅과는 다른 환경(브라우저가 아닌 Node.js)에서 동작하기 때문에
beforeCreate와 created에서 window나 document와 같은 브라우저 객체에 접근할 수 없습니다.
📌 Nuxt란?
The Intuitive Vue Framework
Build your next Vue.js application with confidence using Nuxt. An open source framework making web development simple and powerful.
nuxtjs.org

Nuxt는 Vue.js로 빠르게 웹을 제작할 수 있게 도와주는 Vue 프레임워크입니다.
=> 캡틴판교는 '서버 사이드 렌더링 프레임워크'라 칭함
(vue 자체도 프레임워크인데 vue 프레임워크다..? vue를 조금 더 쉽고 빠르게 쓸 수 있게 도와주는 프레임워크라 생각하면 될듯)
웹 애플리케이션을 제작할 때 필요한 뷰엑스, 라우터, Axios와 같은 라이브러리들을 미리 구성하여
싱글 페이지 애플리케이션(Single Page Application),
서버 사이드 렌더링(Server Side Rendering),
정적 웹 사이트(Static Generated Website)를 쉽게 제작할 수 있습니다.
정리하자면, NUXT.js는 SPA, SSR, SGW을 쉽고 빠르게 구성할 수 있게 도와주는 vue.js 프레임 워크
📌 Nuxt를 쓰는 이유
Nuxt로 개발했을 때의 장점은 다음과 같습니다.
- 검색 엔진 최적화
- 초기 프로젝트 설정 비용 감소와 생산성 향상
- ESLint, Prettier
- 라우터, 스토어 등의 라이브러리 설치 및 설정 파일 필요 X
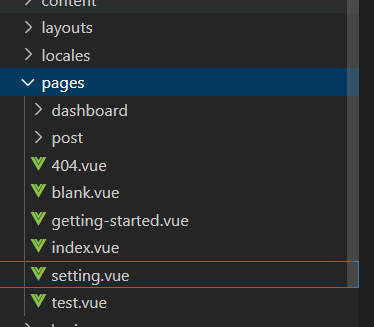
- 파일 기반의 라우팅 방식. 설정 파일 자동 생성
=> router를 일일히 설정하지 않아도, pages 폴더에 vue 파일을 만들면 이걸 기반으로 routing 서비스 제공 - 페이지 로딩 속도와 사용자 경험 향상
- 브라우저가 하는 일을 서버에 나눠준다
- 모르면 지나칠 수 있는 코드 스플리팅이 기본으로 설정

Nuxt의 특징을 요약해보면 크게 아래와 같이 구분됩니다.
- 서버 사이드 렌더링
- 규격화된 폴더 구조(layout, store, middleware, plugins 등)
- pages 폴더 기반의 자동 라우팅 설정
- 코드 스플리팅
- 비동기 데이터 요청 속성
- ES6/ES6+ 변환
- 웹팩을 비롯한 기타 설정
# 싱글 페이지 애플리케이션
싱글 페이지 애플리케이션(Single Page Application, SPA)은 웹 어플리케이션의 한 종류로,
사용자가 페이지를 로드할 때마다 서버로부터 새로운 페이지를 받아오는 전통적인 방식이 아니라,
초기 로딩 후에는 페이지 전체를 다시 로드하지 않고 동적으로 새로운 콘텐츠를 로드하여 사용자 경험을 향상시키는 방식입니다.
vue는 vue router를 사용하여 SPA를 구성할 수 있습니다.
import Vue from 'vue'
import Router from 'vue-router'
import home from '@/components/home'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/',
name: 'home',
component: home
}
]
참조
Introduction | Cracking Vue.js
Nuxt란? Nuxt는 Vue.js로 빠르게 웹을 제작할 수 있게 도와주는 프레임워크입니다. 웹 애플리케이션을 제작할 때 필요한 뷰엑스, 라우터, Axios와 같은 라이브러리들을 미리 구성하여 싱글 페이지 애
joshua1988.github.io