text-shadow
텍스트에 그림자를 지정하는 속성
/*문법*/
text-shadow: <가로거리> <세로거리> <번짐 정도> <색상>
* 가로거리 : 텍스트로부터 그림자까지의 가로 거리
* 세로거리 : 텍스트로부터 그림자까지의 세로 거리
양수 값은 글자 아랫쪽으로 그림자가 만들어지고, 음수 값은 글자 윗쪽으로 그림자가 만들어진다.
필수적으로 들어 가야 하는 속성.
* 번짐정도 : 그림자가 번지는 정도를 말함.
양수 값을 사용하면 그림자가 모든 방향으로 퍼져 나감. 그림자가 크게 나타남.
반대로 음수 값을 사용하면 그림자가 모든 방향으로 축소되어 보여짐. 기본 값은 0임.
box-shadow
그림자를 만드는 속성
/*문법*/
box-shadow: <수평거리> <수직거리> <흐림정도> <번짐정도> <색상>* 수평거리 : 그림자의 수평거리(얼마나 떨어져 있는지). 양수값은 오른쪽, 음수값은 왼쪽에 그림자를 만듬.
* 수직거리 : 그림자의 수직거리(얼마나 떨어져 있는지). 양수값은 아랫쪽, 음수값은 위쪽에 그림자를 만듬
.
* 흐림정도 : 그림자의 흐림 정도를 표현함. 기본 값은 해가 진 그림자를 표시. 값이 커질 수록 부드러운 그림자. 음수 사용 불가
* 번짐정도 : 그림자가 번지는 정도를 나타냄. 양수 값은 그림자가 모든 방향으로 퍼짐. 음수 값은 그림자가 모든 방향으로 축소됨.
text-shadow 예제
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
p {
line-height: 30px; /* 줄과 줄 사이의 간격(행간) */
}
h2 {
text-shadow: 3px 3px 5px gray;
}
</style>
</head>
<body>
<h2>애국가 가사</h2>
<hr>
<p>
동해물과 백두산이 마르고 닳도록<br>
하느님이 보우하사 우리나라 만세<br>
무궁화 삼천리 화려강산<br>
대한사람 대한으로 길이 보전하세<br>
</p>
</body>
</html>
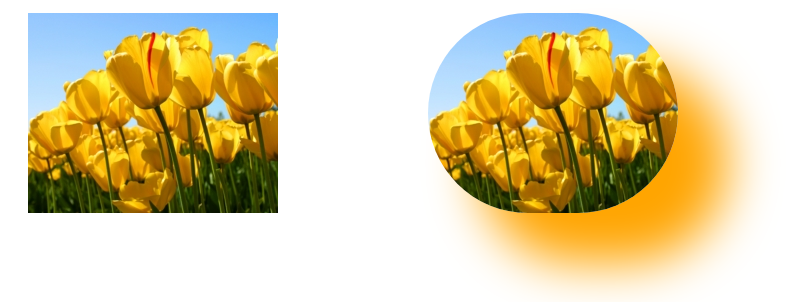
box-shadow 예제
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>box-shadow 예제</title>
<style type="text/css">
.photo {
/* 가장 가까운 상위 요소를 기준으로 위치가 결정 */
position:absolute;
/* position 속성과 함께 사용, 좌측 기준으로 어디쯤에 위치할 건지 결정 */
left: 50px;
/* position 속성과 함께 사용, 상단 기준으로 어디쯤에 위치할 건지 결정 */
top: 20px;
}
.shadow {
position:absolute;
left: 450px;
top: 20px;
/* 모서리 둥글게 */
border-radius: 100px;
box-shadow: 50px 50px 50px orange;
}
</style>
</head>
<body>
<img class="photo" src="images/img.jpg" alt="튤립 이미지">
<img class="shadow" src="images/img.jpg" alt="튤립 이미지">
</body>
</html>
'Front-End > CSS' 카테고리의 다른 글
| [CSS] list-style-type 속성 (0) | 2021.11.10 |
|---|---|
| [CSS] float 속성 (0) | 2021.10.31 |
| [CSS] Border 속성 (+border-radius 속성) (0) | 2021.10.31 |
| [CSS] margin, padding (CSS에서의 여백) (0) | 2021.10.29 |
| [CSS] display 속성 (0) | 2021.10.28 |



댓글