float 속성
- 웹 문서의 요소를 떠 이게 하는방법
- 수직적인 요소를 수평적인 요소로 바꾸어 주는 속성
- 수평적인 요소로 바꿀 때 왼쪽 구석이나 오른쪽 구석에 배치한다는 의미
- 문서의 레이아웃을 구성하기 위해서 많이 사용되는 속성
float 속성의 값
* right : 오른쪽부터 차례로 왼쪽 방향으로 떠 있게 하는 속성
* left : 왼쪽부터 차례로 오른쪽 방향으로 떠 있게 하는 속성
* both : 양쪽 어느쪽으로도 떠 있지 않게 하는 속성 - 해제하는 속성
- float 속성을 사용한 후에는 반드시 해제(clear: both;) 해 주어야 함.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
.box1 {
padding: 20px;
background-color: #CEFBC9;
margin-right: 10px
}
.box2 {
padding: 20px;
background-color: #4374D9;
margin-right: 10px;
float: left;
}
.box3 {
padding: 20px;
background-color: #F15F5F;
margin-right: 10px;
float: left;
}
.box4 {
padding: 20px;
background-color: #D1B2FF;
margin-right: 10px;
border: 1px solid black;
clear: both; /* float 속성 해지 */
}
</style>
</head>
<body>
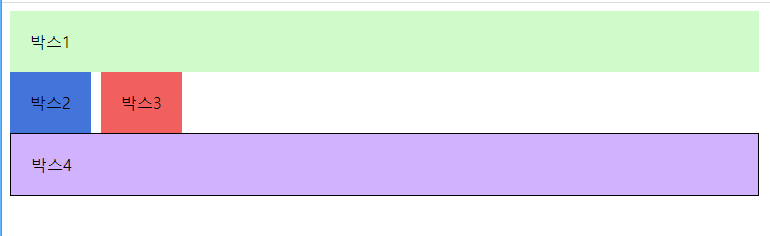
<div class="box1">박스1</div>
<div class="box2">박스2</div>
<div class="box3">박스3</div>
<div class="box4">박스4</div>
</body>
</html>
박스4에는 clear 속성을 걸어주어 float 속성을 해지했다.
'Front-End > CSS' 카테고리의 다른 글
| [CSS] 브라우저 업체별 접두어(vendor prefix) (0) | 2021.11.10 |
|---|---|
| [CSS] list-style-type 속성 (0) | 2021.11.10 |
| [CSS] shadow 속성 (text-shadow, box-shadow) (0) | 2021.10.31 |
| [CSS] Border 속성 (+border-radius 속성) (0) | 2021.10.31 |
| [CSS] margin, padding (CSS에서의 여백) (0) | 2021.10.29 |


댓글